چگونه فونت صفحه وب را با ابزار Inspect Element و افزونه مرورگر تشخیص دهیم؟

چگونه فونت صفحه وب را با ابزار Inspect Element و افزونه مرورگر تشخیص دهیم؟
یکی از دلایل مهم برای موفقیت یک سایت، ظاهر آن است. استفاده از ترکیب رنگ و تم مناسب باعث میشود مخاطب مدت زمان بیشتری در سایت بماند و البته در آینده هم بیشتر به آن سر بزند. در کنار رنگها و ساختار، فونت هم اهمیت بالایی دارد. در این مطلب میخواهیم نحوه تشخیص فونت یک صفحه وب را با دو روش به شما آموزش دهیم.
شاید هنگام گشت و گذار در اینترنت، به سایتی برخورد کردهاید که فونت زیبا یا از نظر شما، جذابی دارد. در این زمان میخواهید از نوع فونت این سایت مطلع شوید. برای چنین کاری میتوانید به سراغ ابزار Inspect Element یا افزونههای مرورگر بروید تا در سریعترین زمان نوع فونت را متوجه شوید. برای اطلاع از نحوه تشخیص نوع فونت سایت یا صفحه وب با این دو روش، تا پایان با روزکالا همراه باشید.
نحوه تشخیص فونت با Inspect Element
در مرورگر ابزاری به نام Inspect Element وجود دارد که به شما امکان بررسی سورس کد وبسایتها را میدهد. شما میتوانید المانهای طراحی یک سایت را با نگاه کردن به HTML ،CSS و سایر اطلاعات متوجه شوید. این ابزار برای طراحی سایت خودتان هم کارایی دارد.
روند شناسایی فونت با استفاده از ابزار Inspect Element بسیار ساده است و نیازی به هیچ گونه دانش برنامهنویسی ندارد. این ابزار در تمام مرورگرها وجود دارد و از شکل یکسانی بهره میبرد.
برای تشخیص فونت با استفاده از ابزار Inspect مرورگر مراحل زیر را دنبال کنید:
- وبسایت موردنظرتان را باز کنید.
- متن حاوی فونت مدنظرتان را هایلایت کرده و روی آن راست کلیک کنید.
- در منویی که باز میشود، روی گزینه Inspect کلیک کنید.

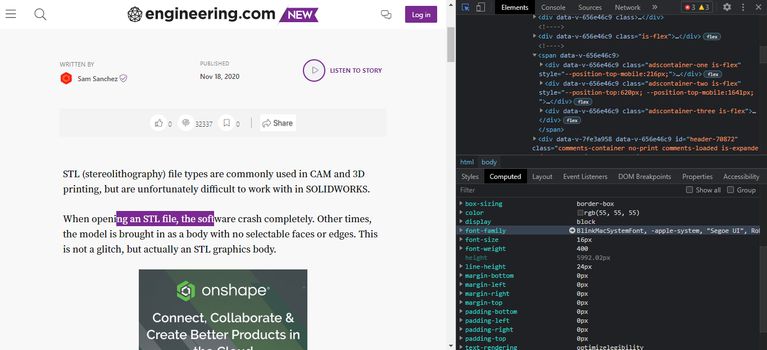
- با باز شدن منوی Inspcet، روی بخش Computed کلیک کنید.
- به سمت پایین اسکرول کنید تا بخش Font-Family را پیدا کنید. در اینجا میتوانید نام فونت و استایل آن را پیدا کنید و البته ابعاد آن هم در این بخش وجود دارد.

دیگر روشهای استفاده از ابزار Inspect
اگر به دنبال راه سریعتری برای تشخیص فونت یک سایت با استفاده از ابزار Inspect هستید، روش زیر را امتحان کنید:
- سایت موردنظرتان را باز کنید.
- روی ویندوز کلیدهای Ctrl + Shift + C و روی مک او اس کلیدهای Cmd + Shift + C را فشار دهید.
- نشانگر ماوس را روی متن نگه دارید تا استایل فونت، کد رنگ و حاشیه آن نشان داده شود.

شما همچنین میتوانید لیستی از فونتهای مورد استفاده در سایتها را هم با کمک ابزار Inspect مرورگر پیدا کنید. برای چنین کاری، مراحل زیر را دنبال کنید:
- به صفحه وب موردنظرتان بروید.
- با فشردن کلیدهای Ctrl + Shift + I در ویندوز و Cmd + Shift + I در مک او اس، سورس کد را باز کنید.
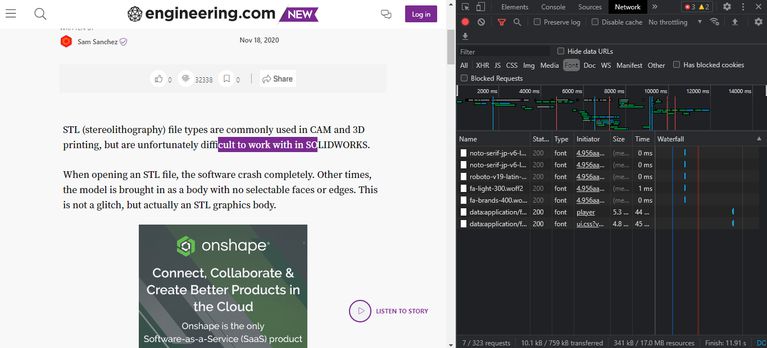
- روی تب Network کلیک کرده و سپس تب فونت را انتخاب کنید.
- در اینجا لیستی از فونتهای مورد استفاده در صفحه وب را میبینید.

برای اینکه در لحظه لیست تمام فونتها را ببینید، باید صفحه را تازهسازی یا رفرش کنید.
تشخیص فونت با افزونههای مرورگر
اگر به دنبال راه سادهتری برای شناسایی یک فونت هستید، میتوانید به سراغ نصب یک افزونه بروید. اگرچه افزونههای زیادی برای این کار توسعه پیدا کردهاند، اما دو مورد آنها محبوبیت بالایی دارند: WhatFont و Font Finder.
در ادامه میخواهیم نگاهی به نحوه شناسایی فونت با استفاده از این افزونهها داشته باشیم.
۱. WhatFont
یکی از دلایل محبوبیت این افزونه، امکان شناسایی سریع چندین فونت به صورت همزمان است، اما چگونه باید از این افزونه استفاده کنیم؟
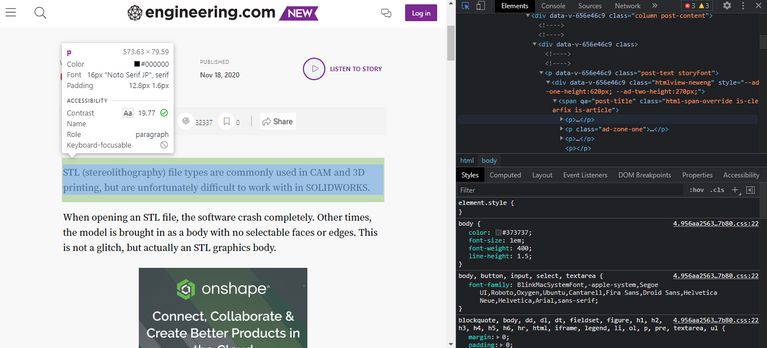
- زمانی که WhatFont در مرورگرتان فعال است، نشانگر ماوس را روی متن بگیرید تا فونت آن را نشان دهد.

- زمانی که روی متن کلیک کنید، یک پنجره پاپآپ ظاهر میشود که جزئیات بیشتری از فونت مانند سایز فونت، رنگ و استایل آن را در اختیارتان قرار میدهد.

- علاوه بر این، شما میتوانید بطور همزمان چندین بخش از متن را هم در صفحه برای مقایسه فونتها انتخاب کنید.

این افزونه را میتوانید بطور رایگان برای کروم، فایرفاکس و سافاری دانلود کنید.
۲. Font Finder
این افزونه هم زمانی که نشانگر ماوس را روی یک متن بگیرید، جزئیات آن را به نمایش میگذارد، با این حال جزئیات فنی زیادی در اختیارتان قرار میدهد. به همین دلیل اگر آشنایی چندانی با طراحی وب نداشته باشید، احتمالا گیج خواهید شد.

Font Finder بیشتر مناسب توسعهدهندگان وب است که میخواهند در لحظه فونتهای موجود را با فونتهای جدید تعویض کنند. با چنین رویکردی، میتوانید پیش از هر تغییر دائمی، فونتها را تست کنید.
برای تست یک فونت با استفاده از Font Finder، مراحل زیر را دنبال کنید:
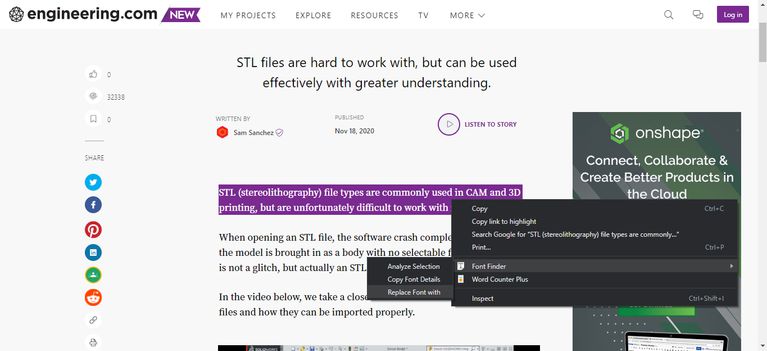
- بخشی از متن یک صفحه وب را هایلایت کنید.
- روی آن راست کلیک کرده و از منویی که باز میشود، گزینه Font Finder را انتخاب کنید.

- گزینه Replace font with را انتخاب کرده و نام فونت را وارد کنید. برای مثال فونت Calibri را تایپ کنید و در پیش نمایش، نحوه تغییر متن را ببینید.

- اگر میخواهید فونت را ریست کنید، با رفرش صفحه چنین کاری انجام میشود.

افزونه فونت فایندر را میتوانید برای کروم، مایکروسافت اج و فایرفاکس بطور رایگان دانلود کنید.
نحوه شناسایی نوع فونت در عکس
اگر به دنبال تشخیص یک فونت در عکس باشید، احتمالا افزونههای مرورگر و همچنین ابزار Inspect برایتان کارایی نداشته باشد. با این حال میتوانید به سراغ ابزارهای آنلاین مانند WhatFontis یا WhatTheFont بروید.
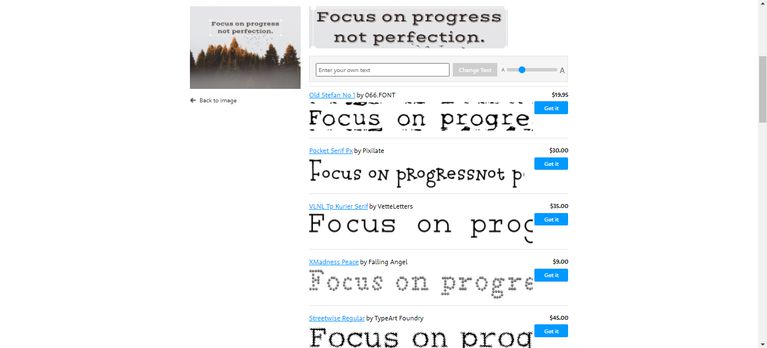
روند شناسایی فونت در عکس در تمام ابزارهای بالا تقریبا یکسان است، بنابراین اجازه دهید تنها این کار را با ابزار WhatTheFont انجام دهیم:
- عکس موردنظرتان را دانلود کنید.
- این تصویر را وارد ابزار WhatTheFont کنید.

- این ابزار بطور خودکار متن درون تصویر را شناسایی میکند. باکس مربوطه را بزرگ یا کوچک کنید تا فونت موردنظرتان درون آن قرار بگیرد. زمانی که کارتان تمام شد، روی گزینه فلش کلیک کنید.

- در ادامه WhatTheFont فونت موجود در تصویر را با فونتهای درون گالریاش مطابقت داده و نزدیکترین فونتها را به شما نشان میدهد.

- اگر میان فونتها گزینه مناسبی پیدا نکردید، میتوانید با کلیک روی گزینه Show more Results، فونتهای مرتبط بیشتری را ببینید.

همانطور که در ابتدای مقاله گفتیم، فونت نقش مهمی در موفقیت یک سایت یا طراحی گرافیکی دارد. بنابراین با فونت مناسب میتوانید باعث افزایش ارتباط مخاطب با وبسایت یا طرح خودتان شوید. برای شناسایی فونتهای مدنظرتان هم میتوانید از روشهای بالا استفاده کنید.
